
Pourquoi « responsive » ?
Lorsque l’on fait le développement d’une application en « responsive design », l’objectif ultime est d’optimiser la navigation. Optimisation qui vise à rendre l’expérience utilisateur réussi sur tous les types d’écran, soit : mobile, tablette, portable, ordinateur, etc.
Pour l’internaute c’est transparent, mais pour le développeur, cela implique une multitude de test afin de répondre à l’affichage en modes portrait ou paysage. À ces 2 modes s’ajoutent l’affichage sur une multitude de format d’écran. Ces pour cette raison principale qu’un simple « menu » passe d’une présentation à largeur d’écran vers un « menu défilant » aussi appelé « menu hamburger ».
Principaux avantages
- Google donne une préférence au site « responsive ».
- Maintenance facilité par l’utilisation de feuille de style applicable à l’ensemble de l’application.
- Mise à jour transparente
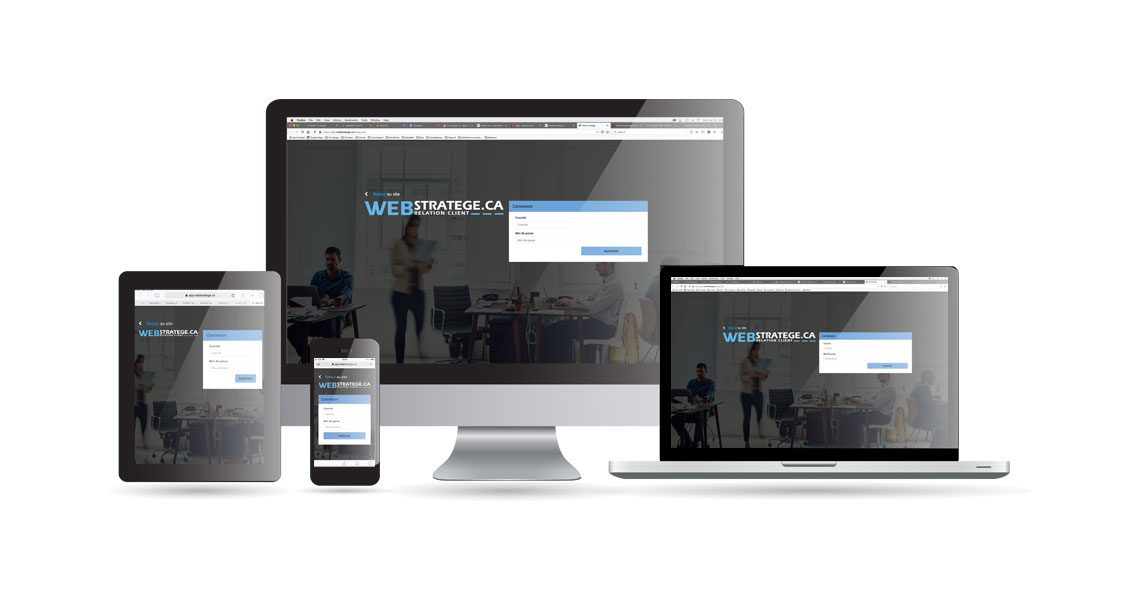
Voici un exemple d’affichage passant du cellulaire à l’ordinateur
Photo écran WebStratege.ca
Pour terminer,

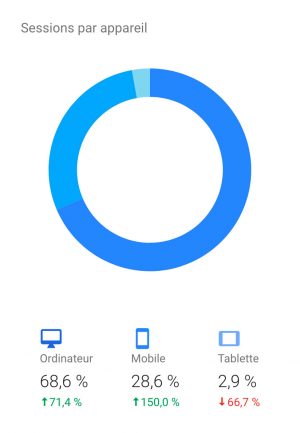
Les clients sont de plus en plus mobile, c’est la même chose pour les employés,